【常见知识点】前端Blob对象创建文件并下载
Blob下载快速查找
【常见知识点】前端Blob对象创建文件并下载
Blob下载快速查找
今天笔者收到一个需求,前端下载二进制流的文件,当然这个需求挺常见的,也找到对应的代码,但是发现了其他同事使用这部分代码暴露了一些问题,同时也忘记了相关API的使用方法。在此Mark一下。
直接上可执行的干货可以在原生Html中、Vue、 React中直接执行
const foo = {title: "Welcome!"}; const blob = new Blob([JSON.stringify(foo)], { type: 'application/vnd.ms-excel;charset=utf-8'}); const fileName = `${new Date().valueOf()}.xls`; // 这会创建一个新的 <a> 链接元素,但并没有将其添加到页面上。 const link = document.createElement('a'); // 这会将 Blob 对象转换成一个 URL,并将其设置为链接的 href 属性。 link.href = window.URL.createObjectURL(blob); // 这会设置下载文件的期望名称。 link.download = fileName; // 这会程序化地“点击”该链接,从而触发下载操作。 link.click(); window.URL.revokeObjectURL(link.href);
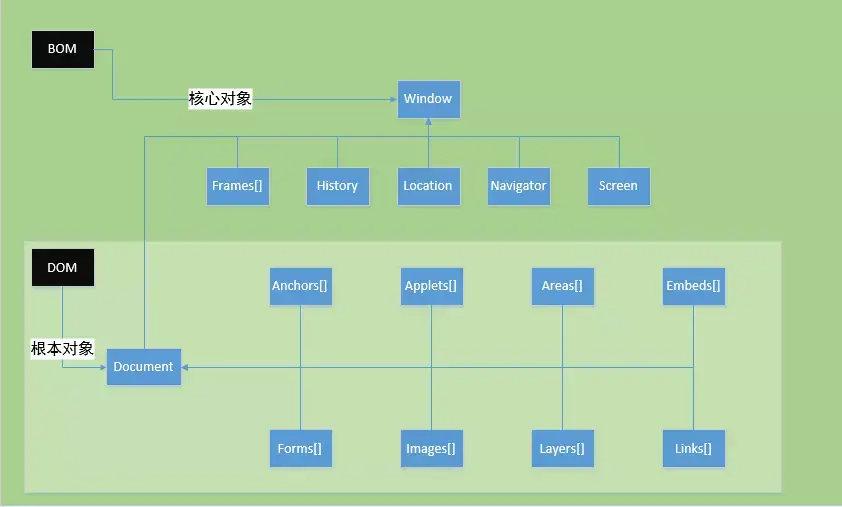
部分小伙伴可以打开自己的代码看一下,有没有部分人把document.body.appendChild(link)最后还移除此元素,其实是不用的,如果你这样做会导致页面渲染,请注意规避。在浏览器运行态,只要你document.createElement 元素后,就已经在Bom中可以使用,关于BOM和DOM区别简单如下:

实际上,为了这段代码的目的(即触发下载),这个元素并不需要在页面上可见或真正成为文档的一部分。它只需要在内存中存在并被程序化地点击即可。当浏览器处理 click() 事件时,它会像处理用户点击页面上的实际链接那样触发下载。
但是,在某些浏览器或特定的场景下,由于安全性或浏览器行为的更新,这种方法可能会有问题。因此,检测测试这种方法在不同的浏览器中的行为就是一个健壮的代码,以确保其可以按预期工作。
最后再回顾一下Blob的方法:
let blob = new Blob(["Hello, world!"], {type : "text/plain"});
这段代码创建了一个包含文本"Hello, world!" 的 Blob 对象,并指定了它的 MIME 类型为 "text/plain"。
数据数组:第一个参数是一个数组,可以包含 ArrayBuffer、ArrayBufferView、Blob 或字符串。通常,这表示了 Blob 对象的内容。
选项对象:第二个参数是一个可选的对象,可以包含以下属性:
type:一个表示 Blob 的 MIME 类型的字符串。如果不指定,这个值默认为空字符串。
endings:这是处理字符串换行符的方式。可以是"transparent"(默认值)或 "native"。"native" 表示将换行符转换为当前操作系统的换行符(例如,\n 在 UNIX 上,\r\n 在 Windows 上)。
Blob 的属性和方法
size:表示 Blob 的大小(字节数)。
type:返回一个字符串,表示 Blob 的 MIME 类型。
slice([start[, end[, contentType]]]):返回一个新的 Blob 对象,它包含了从 start 到 end(不包括 end)的数据,其 MIME 类型是 contentType。
createObjectURL介绍:https://developer.mozilla.org/en-US/docs/Web/API/URL/createObjectURL_static
revokeObjectURL介绍:https://developer.mozilla.org/en-US/docs/Web/API/URL/revokeObjectURL_static
您的鼓励是我前进的动力---
使用微信扫描二维码完成支付
