数字轮播的实现技巧
原生原汁展现,夯实地基
数字轮播的实现技巧
原生原汁展现,夯实地基
我相信大家针对数字轮播并不陌生,如下图:

这种方式是如何实现的呢?下面就带着大家一起来动手实验:
技术栈选型上为了方便展示,还是用原生JS给大家解答,为了方便少写一些事件侦听器和兼容性方案,选择jQuery作为一个DOM操作基本库即可。以下方案只是一种实现思路和技巧,不强调如何引入jQuery库和如何迁移到Vue或者React上实现。
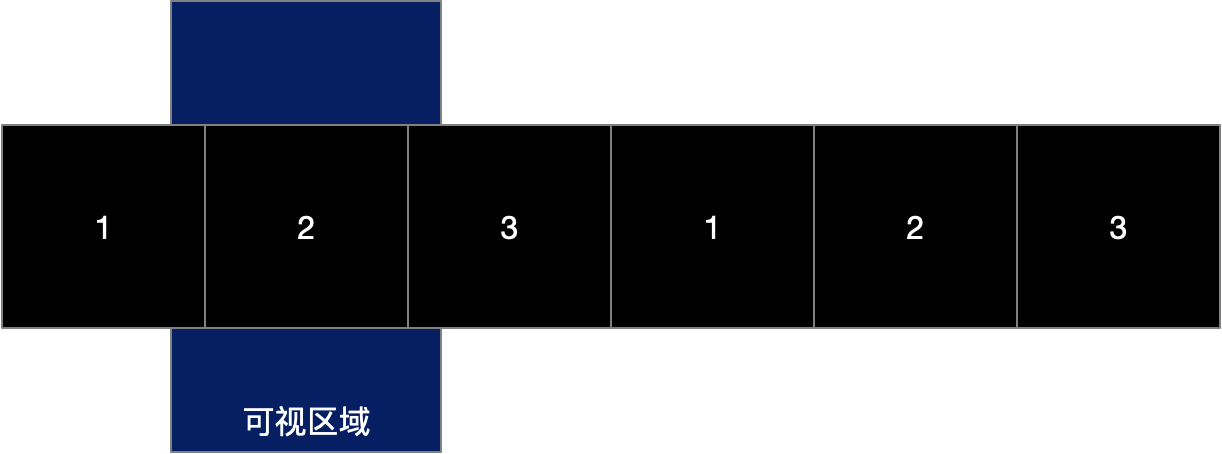
首先大家都做过轮播图,轮播图如何实现的循环轮播技巧?

我想很多人并不陌生,实现技巧就是1、2、3模块(整体别名叫做F1)后再拼接1、2、3模块(整体别名叫做F2),F1和F2模块合并我们叫做F。当由右向左“←”滚动的时候,每当F1的3模块滚动完成后(也就是F1模块长度),准备下一次循环滚动,直接重置整个F模块移动位移为0。
相反当由左向右“→”的时候每当F模块滚动位置到0的时候,准备下一次循环滚动,重置F模块位移为F1长度。
就是以上小技巧完成了一种视觉的滚动效果。那么今天的数字轮播器也是这个原理,更加简单:

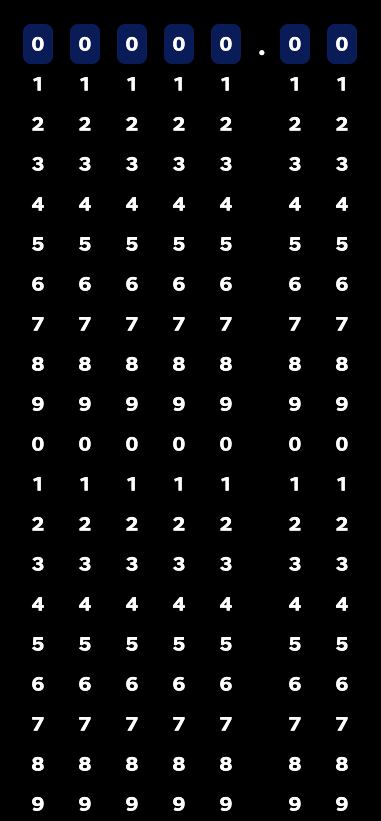
虽然是一堆数字,但是可以看做是多个轮播滚动图的叠加版本,为啥还说简单呢?因为不用循环,只考虑滚动到合适的位置,有基于CSS3的transition和transform的组合,就可以实现滚动效果了。
关于HTML+CSS的实现方案也很简单直接,样式上设置布局即可,在布局的调整上,针对小数点左右两侧分别添加 class 名称,小数点左侧命名 pl ,小数点右侧命名 pr , 这是为了方确准确操作DOM置,代码如下:
<style>
body{
background: #000;
color: #fff;
}
.scroll-move{
width:90%;
margin: 0 auto;
position: fixed;
top:420px;
}
dl{
display: flex;
flex-direction: row;
justify-content:space-around;
width:100%;
}
dl dd{
display: inline-block;
width:30px;
height:40px;
background: #041f63;
text-align: center;
border-radius: 8px;
position: relative;
}
dl dt{
width:5px;
height:40px;
display: inline-block;
font-size: 30px;
line-height: 40px;
font-weight: bold;
}
ul{
display: block;
transition: transform ease-in-out 1s;
}
ul li{
display: block;
width:30px;
height:40px;
text-align: center;
line-height: 40px;
font-size: 20px;
font-weight: bold;
font-family: JingDongLangZhengTi;
}
</style>
<div class="scroll-move">
<dl>
<dd class="pl">
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</dd>
<dd class="pl">
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</dd>
<dd class="pl">
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</dd>
<dd class="pl">
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</dd>
<dd class="pl">
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</dd>
<dt>.</dt>
<dd class="pr">
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</dd>
<dd class="pr">
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</dd>
</dl>
</div>

您的鼓励是我前进的动力---
使用微信扫描二维码完成支付
