如何搭建一个高可用的服务端渲染工程(转Vant)
很不错的诠释
如何搭建一个高可用的服务端渲染工程(转Vant)
很不错的诠释

可能大家在看到这个标题的时候,会觉得,只不过又是一篇烂大街的SSR从零入门的教程而已。别急,往下看,相信你或多或少会有一些不一样的收获呢
在落地一种技术的时候,我们首先要想一想:
上面三个问题思考清楚之后,才能真正地去落地。而有赞教育接入服务端渲染,正是为了优化H5页面的首屏内容到达时间,带来更好的用户体验(顺便利于SEO)。
说了这么多,以下开始正文。
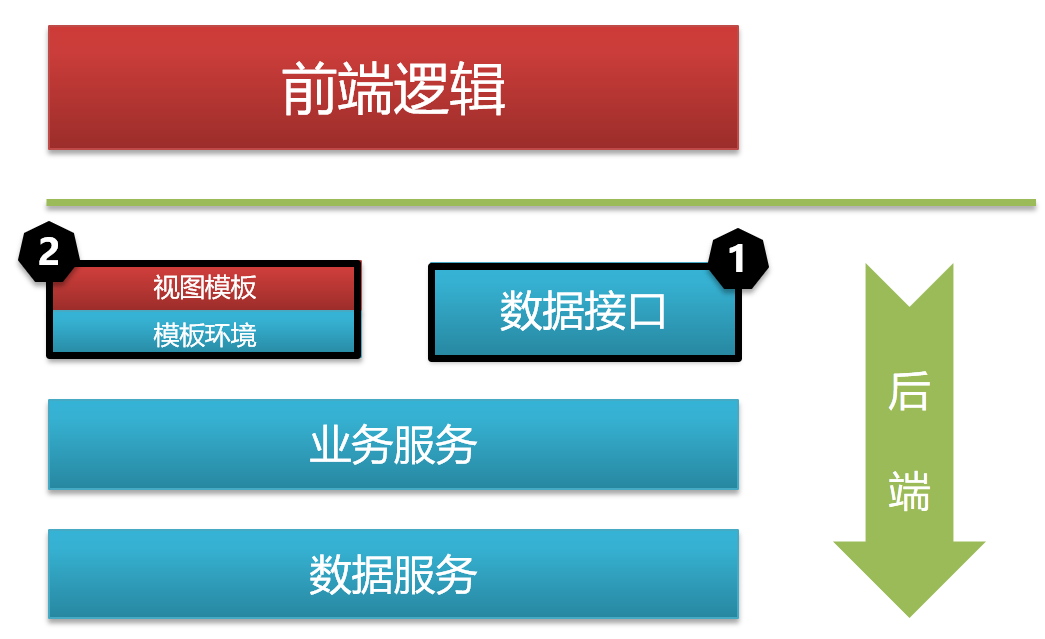
在较早时期,前后端的配合模式为:后端负责服务层、业务逻辑层和模版渲染层(表现层);前端只是实现页面的交互逻辑以及发送AJAX。比较典型的例子就是JSP或FreeMarker模板引擎负责渲染出html字符串模版,字符串模版里的js静态资源才是真正前端负责的东西。
而这种形式,就是天然的服务端渲染模式:用户请求页面 -> 请求发送到应用服务器 -> 后端根据用户和请求信息获取底层服务 -> 根据服务返回的数据进行组装,同时JSP或FreeMarker模版引擎根据组装的数据渲染为html字符串 -> 应用服务器讲html字符串返回给浏览器 -> 浏览器解析html字符串渲染UI及加载静态资源 -> js静态资源加载完毕界面可交互。

那么既然后端模版引擎时代带来的效果就是我们想要的,那为啥还有以后让前端发展服务端渲染呢?因为很明显,这种模式从开发角度来讲还有挺多的问题,比如:
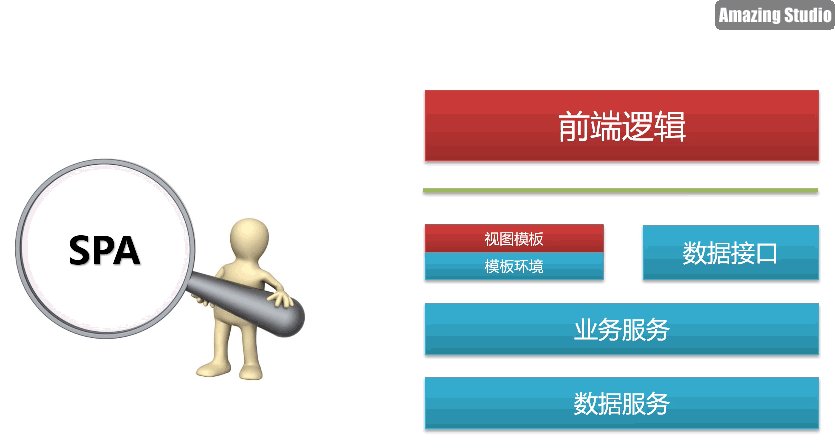
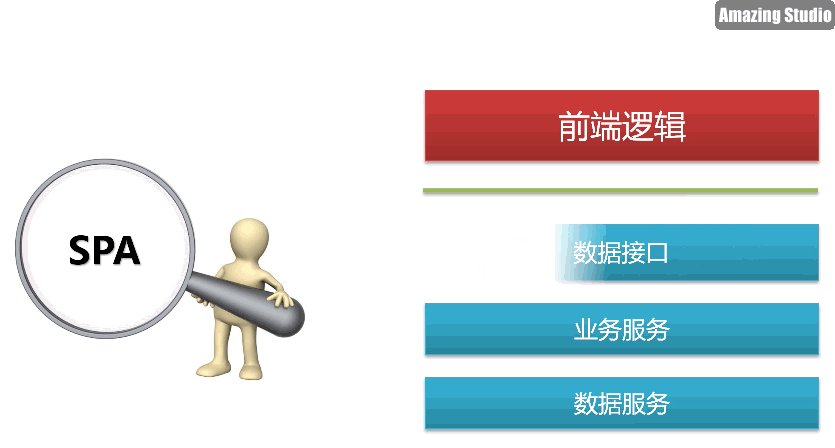
后来,诞生了SPA(Single Page Application),解决了上面说的部分问题:

但同时,也带来了一些问题:
正因为SPA带来的一些问题(尤其是首屏白屏的问题),接入服务端渲染显得尤为必要。 // 终于讲到服务端渲染这个重点了
而正是Node的发展和基于Virtual DOM的前端框架的出现,使得用js实现服务端渲染成为可能。因此在SPA的优势基础上,我们顺便解决了因为SPA引入的问题:
既然服务端渲染能带来这么多好处,那具体怎么实现呢?
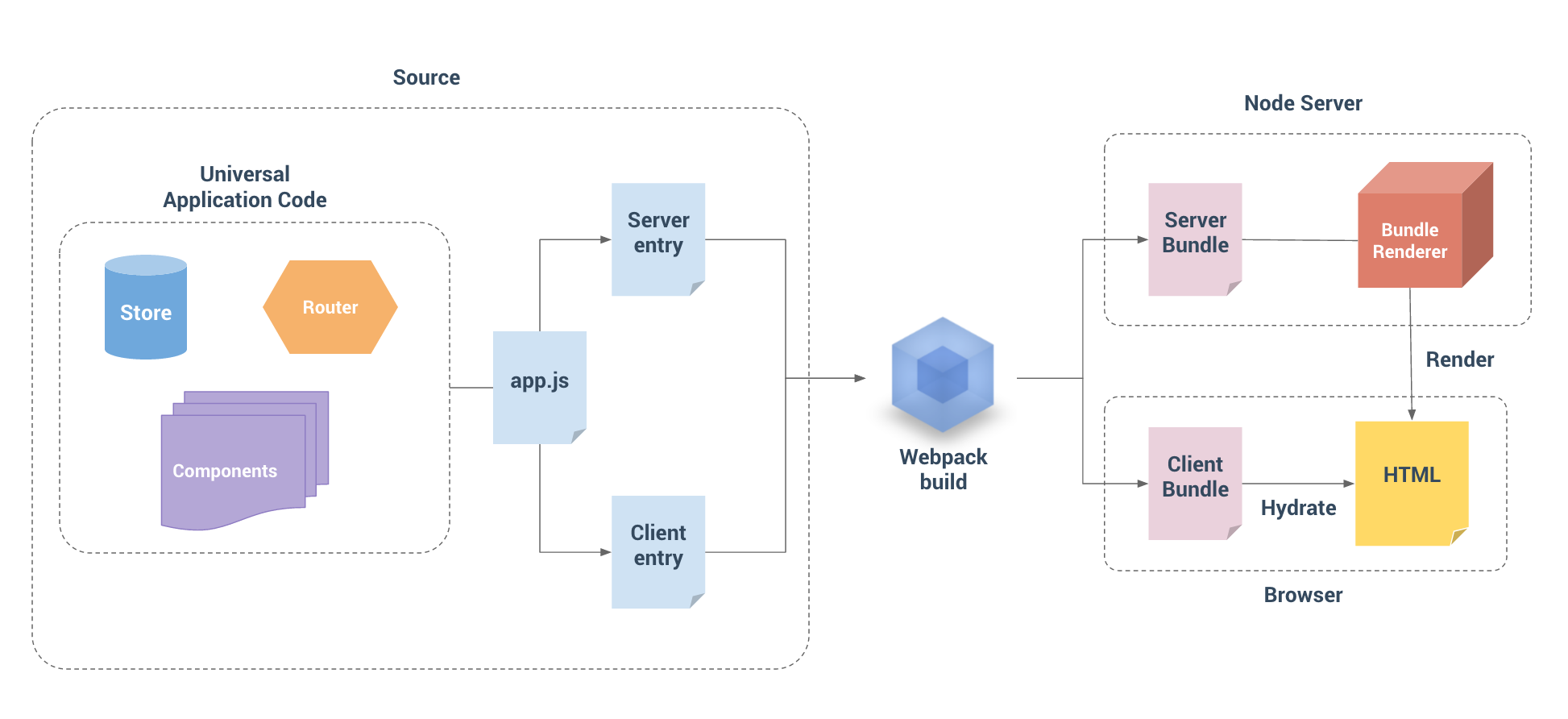
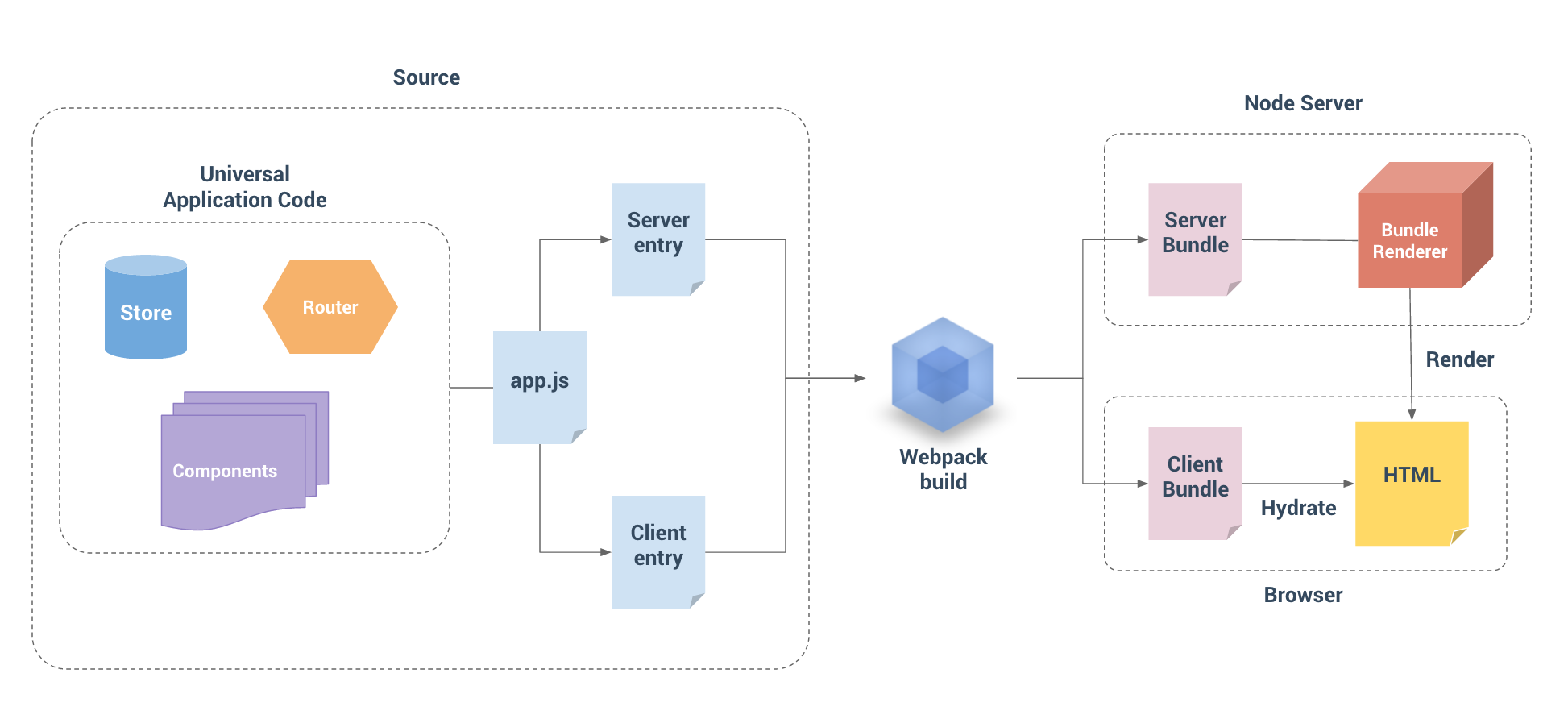
从官网给出的原理图,我们可以清晰地看出:
Source为我们的源代码区,即工程代码
Universal Appliation Code和我们平时的客户端渲染的代码组织形式完全一致,只是需要注意这些代码在Node端执行过程触发的生命周期钩子不要涉及DOM和BOM对象即可
比客户端渲染多出来的app.js、Server entry 、Client entry的主要作用为:app.js分别给Server entry 、Client entry暴露出createApp()方法,使得每个请求进来会生成新的app实例。而Server entry和Client entry分别会被webpack打包成vue-ssr-server-bundle.json和vue-ssr-client-manifest.json(这两个json文件才是有用的,app.js、Server entry 、Client entry可以抽离,开发者不感知)
Node端会根据webpack打包好的vue-ssr-server-bundle.json,通过调用createBundleRenderer生成renderer实例,再通过调用renderer.renderToString生成完备的html字符串
Node端将render好的html字符串返回给Browser,同时Node端根据vue-ssr-client-manifest.json生成的js会和html字符串hydrate,完成客户端激活html,使得页面可交互

按照Vue SSR官方文档建立起一个服务端渲染的工程后,是否就可以直接上线了呢?别急,我们先看看是否有什么可以优化的地方。
1.路由和代码分割 -- 一个大的SPA,主文件js往往很大,通过代码分割可以将主文件js拆分为一个个单独的路由组件js文件,可以很大程度上减小首屏的资源加载体积,其他路由组件可以预加载。
2.部分模块(不需要SSR的模块)客户端渲染 -- 因为服务端渲染是CPU密集型操作,非首屏的模块或者不重要的模块(比如底部的推荐列表)完全可以采用客户端渲染,只有首屏的核心模块采用服务端渲染。这样做的好处是明显的:1. 较大地节省CPU资源; 2. 减小了服务端渲染直出的html字符串长度,能够更快地响应给浏览器,减小白屏时间
3.页面缓存/组件缓存 -- 页面缓存一般适用于状态无关的静态页面,命中缓存直接返回页面;组件缓存一般适用于纯静态组件,也可以一定程度上提升性能
4.页面静态化 -- 如果工程中大部分页面都是状态相关的,所以技术选型采用了服务端渲染,但有部分页面是状态无关的,这个时候用服务端渲染就有点浪费资源了。像这些状态无关的页面,完全可以通过Nginx Proxy Cache缓存到Nginx服务器,可以避免这些流量打到应用服务器集群,同时也能减少响应的时间。
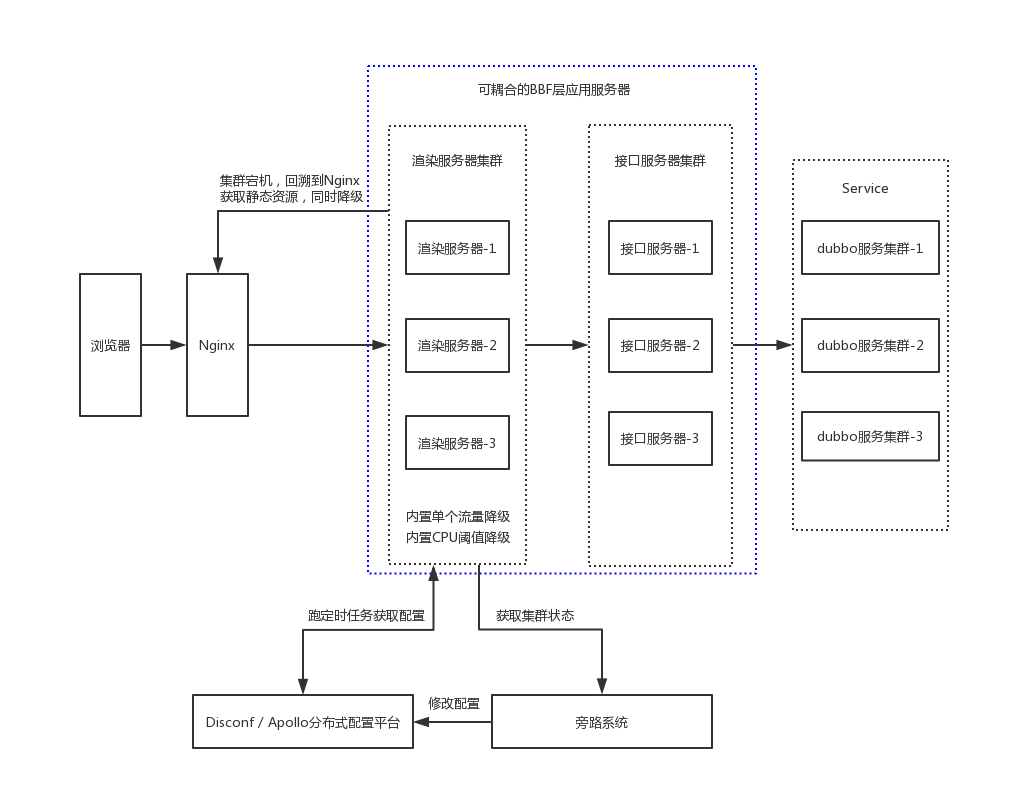
进行优化之后,是否就可以上线了呢?这时我们想一想,万一服务端渲染出错了怎么办?万一服务器压力飙升了怎么办(因为服务端渲染是CPU密集型操作,很耗CPU资源)?为了保证系统的高可用,我们需要设计一些降级方案来避免这些。具体可以采用的降级方案有:

1.压测
压测可以分为多个阶段:本地开发阶段、QA性能测试阶段、线上阶段。
2.日志
作为生产环境的应用,肯定不能“裸奔”,必须接入日志平台,将一些报错信息收集起来,以便之后问题的排查。
3.灰度
如果上线服务端渲染的工程是提供核心服务的应用,应该采用灰度发布的方式,避免全量上线。一般灰度方案可以采用:百分比灰度、白名单灰度、自定义标签灰度。具体采用哪种灰度方式看场景自由选择,每隔一段时间观察灰度集群没有问题,所以渐渐增大灰度比例/覆盖范围,直到全量发布。
在有赞电商的服务端渲染的落地场景中,我们抽离了单独的依赖包,提供各个能力。
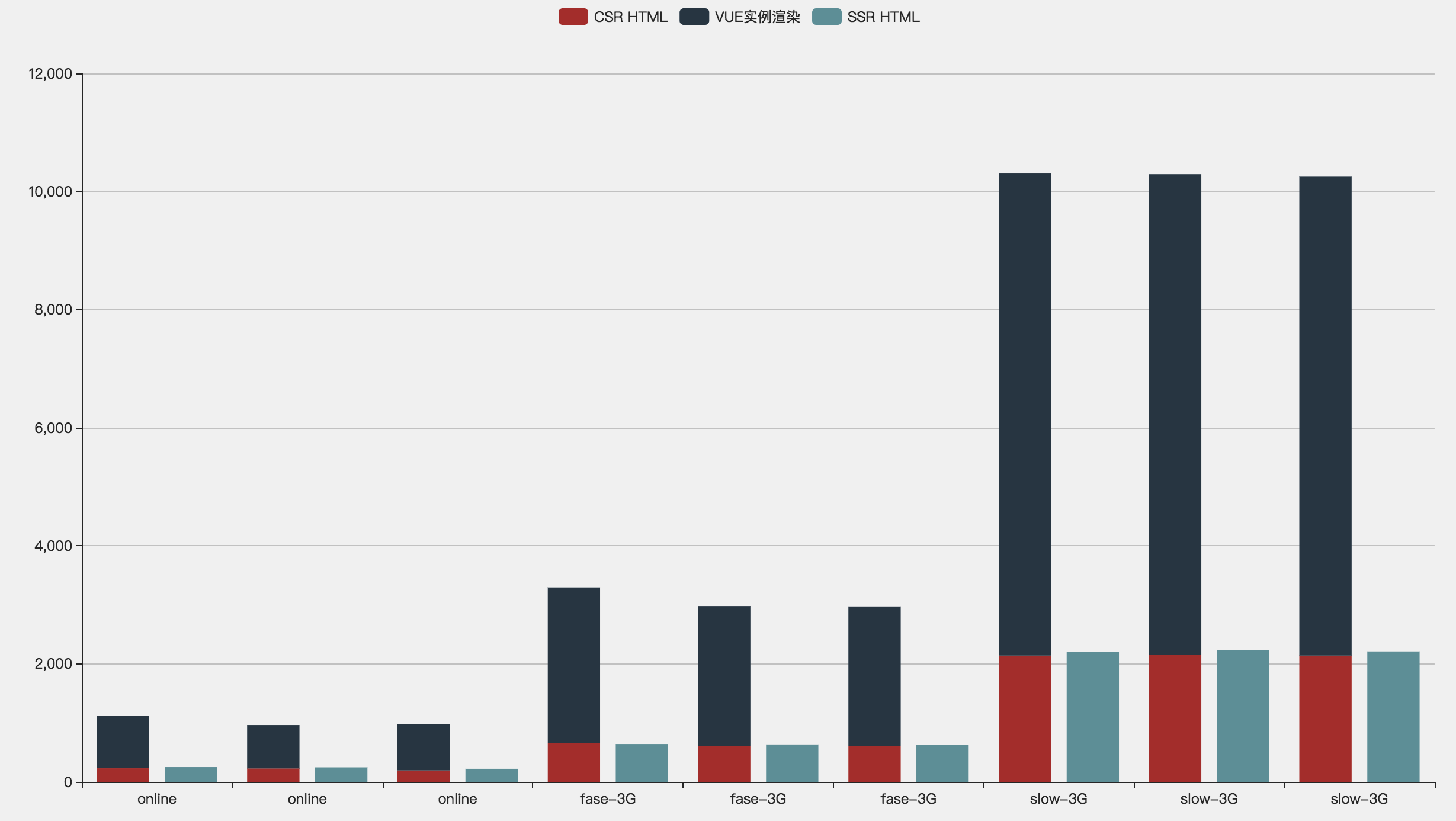
从最终的上线效果来看,相同功能的页面,服务端渲染的首屏内容时间比客户端渲染提升了300%+
Q1:为什么服务端渲染就比客户端渲染快呢?
A:首先我们明确一点,服务端渲染比客户端渲染快的是首屏的内容到达时间(而非首屏可交互时间)。至于为什么会更快,我们可以从两者的DOM渲染过程来对比:
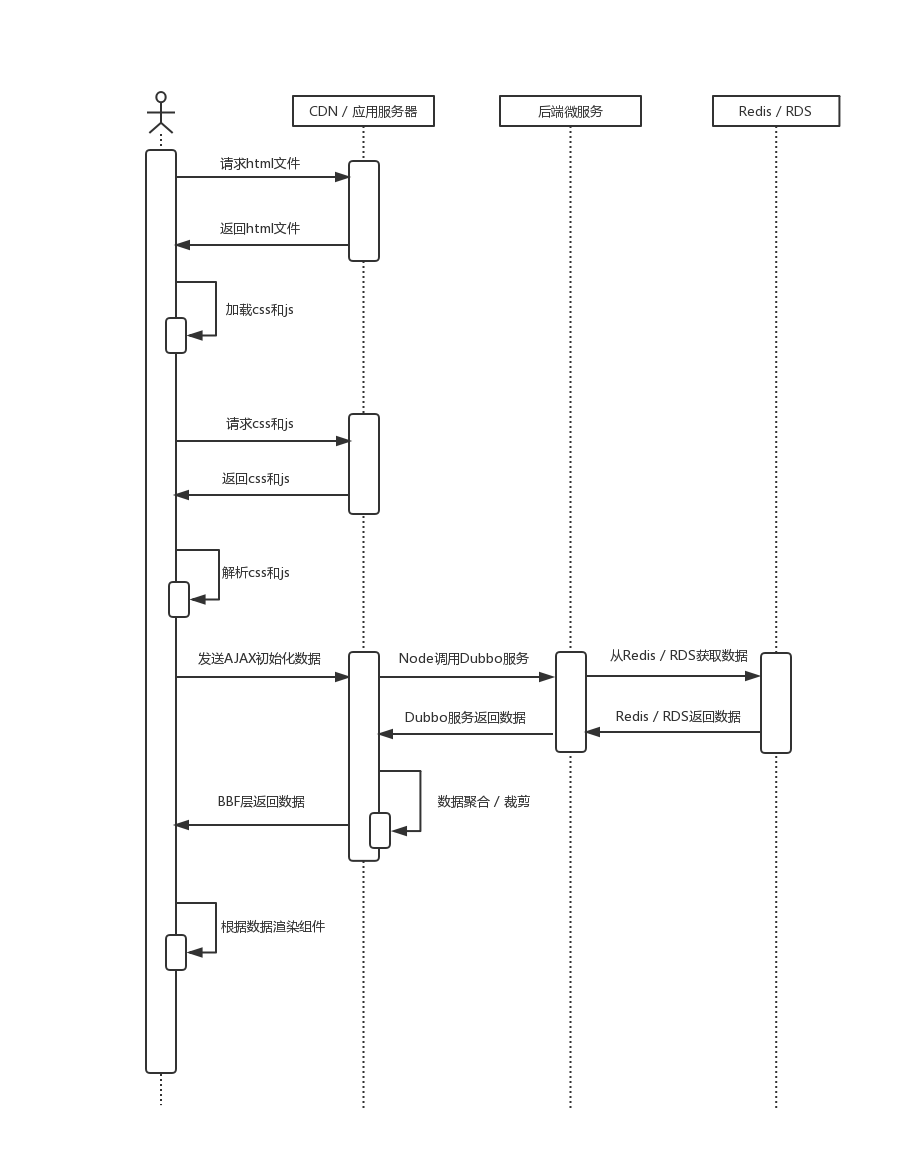
客户端渲染:浏览器发送请求 -> CDN / 应用服务器返回空html文件 -> 浏览器接收到空html文件,加载的css和js资源 -> 浏览器发送css和js资源请求 -> CDN / 应用服务器返回css和js文件 -> 浏览器解析css和js -> js中发送ajax请求到Node应用服务器 -> Node服务器调用底层服务后返回结果 -> 前端拿到结果setData触发vue组件渲染 -> 组件渲染完成
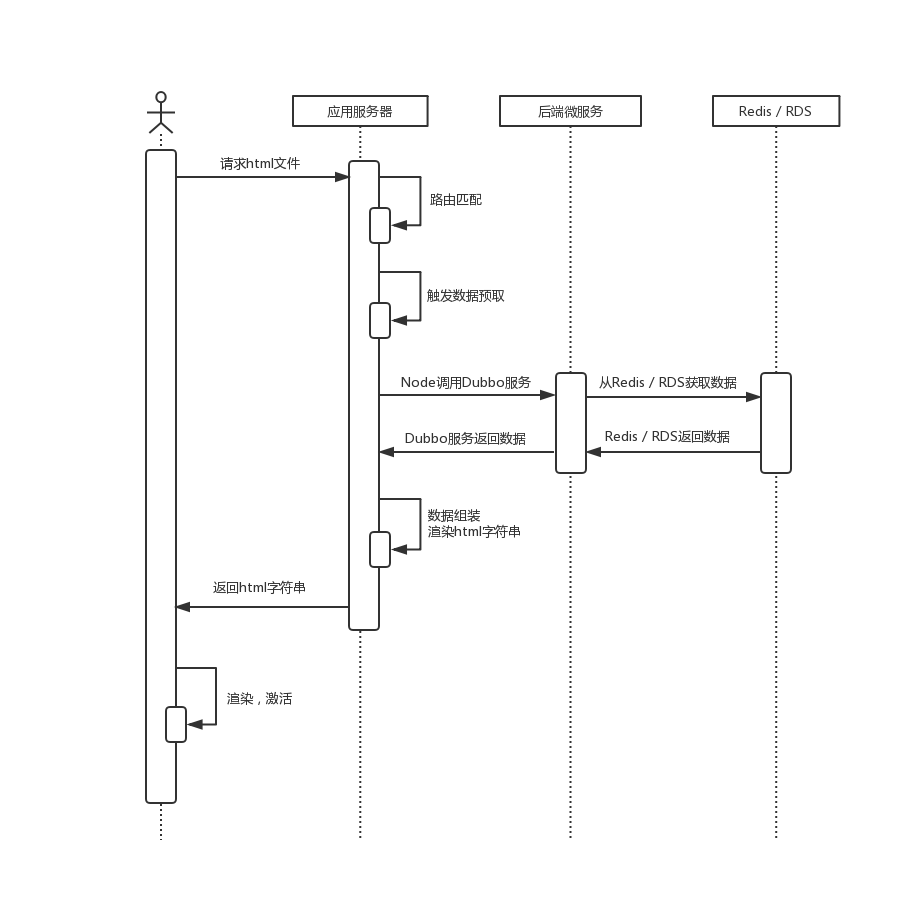
服务端渲染:浏览器发送请求 -> Node应用服务器匹配路由 -> 数据预取:Node服务器调用底层服务拿到asyncData存入store -> Node端根据store生成html字符串返回给浏览器 -> 浏览器接收到html字符串将其激活 我们可以很明显地看出,客户端渲染的组件渲染强依赖js静态资源的加载以及ajax接口的返回时间,而通常一个page.js可能会达到几十KB甚至更多,很大程度上制约了DOM生成的时间。而服务端渲染从用户发出一次页面url请求之后,应用服务器返回的html字符串就是完备的计算好的,可以交给浏览器直接渲染,使得DOM的渲染不再受静态资源和ajax的限制。
我们可以很明显地看出,客户端渲染的组件渲染强依赖js静态资源的加载以及ajax接口的返回时间,而通常一个page.js可能会达到几十KB甚至更多,很大程度上制约了DOM生成的时间。而服务端渲染从用户发出一次页面url请求之后,应用服务器返回的html字符串就是完备的计算好的,可以交给浏览器直接渲染,使得DOM的渲染不再受静态资源和ajax的限制。
Q2:服务端渲染有哪些限制?
A:比较常见的限制比如:
Q3:如果我的需求只是生成文案类的静态页面,需要用到服务端渲染吗?
A:像这些和用户状态无关的静态页面,完全可以采用预渲染的方式(具体见Vue SSR官方指南),服务端渲染适用的更多场景会是状态相关的(比如用户信息相关),需要经过CPU计算才能输出完备的html字符串,因此服务端渲染是一个CPU密集型的操作。而静态页面完全不需要涉及任何复杂计算,通过预渲染更快且更节省CPU资源。
您的鼓励是我前进的动力---
使用微信扫描二维码完成支付
